Wer mich kennt weiß, dass ich ein totaler Fan von Thrive Themes bin. Ich liebe den Thrive Architect und würde am liebsten die gesamte Seite mit diesem Page Builder aufbauen. Und meine Gebete scheinen erhört worden zu sein, Thrive Themes arbeiten an einem Theme Builder, der genau das möglich machen soll!
Leider ist noch immer nicht klar, wann der Thrive Theme Builder veröffentlicht werden wird, daher hier eine Übersicht, wie der aktuelle Stand der Dinge ist.
12.2.2020 Update: Das Launch Datum für den Thrive Theme Builder steht fest!
Es ist soweit: Meine Gebete wurden erhört! Fühlt sich fast ein bisschen an wie Weihnachten…
Gestern kam die langersehnte Email mit der Ankündigung: Ab Montag, dem 2. März 2020 wird der neue Thrive Theme Builder für Mitglieder erhältlich sein! Ich hab‘ mich lange nicht mehr so auf ein Produkt gefreut!
22.11.2019 Update
Ich finde leider die Quelle nicht mehr, aber man ist praktisch bereit zur Veröffentlichung, poliert nur noch die Ecken und Kanten… Es soll halt auch ein großer Wurf werden!
Es wäre eventuell möglich, wenn alles klappt und alles glänzt… also unter vorgehaltener Hand… ohne sich festlegen zu wollen… Anfang Dezember? 2019?
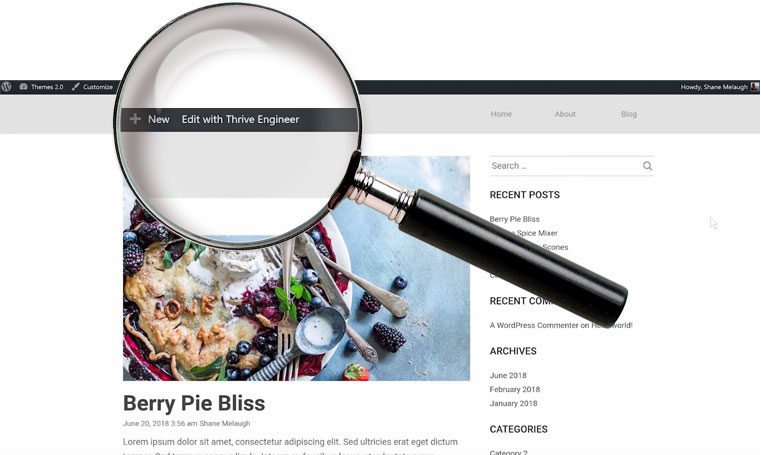
Wer genau hinschaut, kann den Arbeitsnamen des Projekts Thrive Theme Builder erkennen: Thrive Engineer!

26.4.2019 Update zum Thrive Themes Builder
Man ist im „Advanced Beta Testing“ angekommen und testet nun auch an Live-Sites. Seit der letzten Ankündigung im Juni 2018 hatte man wohl nur noch mit wenigen Monaten gerechnet. Die Realität sieht leider anders aus.
Im Hinblick auf Nutzerfreundlichkeit, Sicherheit und Stabilität wollen die Jungs von ThriveThemes nichts überstürzen und sie raten aktuell noch davon ab, mit neuen Projekte auf den Theme Builder zu warten.
Ein konkretes Release-Datum wurde noch nicht genannt 🙁
22.6.2018: Erster Blick auf die Funktionen des Thrive Theme Builder
Zum besseren Verständnis (und natürlich aus SEO-Gedanken) habe ich den Versuch gewagt, eine Übersetzung der Transkription beizufügen.
Heute habe ich etwas, wonach uns viele von Euch in letzter Zeit gefragt haben. Es gibt Neuigkeiten über unser neues Theme!
Hi, ich bin Shane Melaugh von Thrive Themes und wir erstellen den leistungsstärksten Frontend-Editor und Landing-Page-Builder für WordPress – Thrive Architect.
Thrive Architect eignet sich hervorragend zum Erstellen von Content, zum Verbessern des Designs, zum Erstellen von A/B-Splittests auf Landing Pages und für Layouts aller Art. Es ist jedoch immer auf einzelne Seiten beschränkt. Wir arbeiten an einer Möglichkeit, diese Flexibilität und die Front-End-Bearbeitung auf Deine gesamte WordPress-Website zu übertragen.
Mit anderen Worten: Wir arbeiten an einem visuellen Theme Builder. Heute habe ich zwei Dinge für Dich:
Zunächst eine Vorschau, damit Du sehen kannst, wie der aktuelle Stand des Theme-Builders ist und was er bereits kann.
Zweitens habe ich ein Veröffentlichungsdatum für die Beta-Version des Theme-Builders.
Thrive Theme Builder Preview
Beginnen wir zunächst mit der Vorschau. Dazu müssen wir uns fragen, was eigentlich der Unterschied zwischen einem Page Builder auf der einen Seite und einem Theme Builder auf der anderen Seite ist.
Schauen wir uns ein Beispiel an: Beginnen wir mit diesem einfachen Blog-Layout. Du siehst, es handelt sich praktisch um eine nicht gestylte Website, eben ein minimales WordPress-Theme mit einem Standard-Blog. Du hast nur so eine Liste von Blog-Posts und eine Sidebar mit allen Standard-Widgets – alles noch nichts besonderes.
Das Wichtigste an unserem neuen Theme Builder ist, dass wir diese schnelle, detaillierte, fortgeschrittene Frontend-Bearbeitung für solche Theme-Layouts bereitstellen. Und der Unterschied ist, dass wir sowohl Inhalte aus dem Theme als auch dynamische Inhalt ändern können.
Vorlagenbasierte (Theme-)Inhalte, etwa die Seitenleiste oder diese Widgets hast Du ja nicht dieser speziellen Seite hinzugefügt. Das Template (Theme) bestimmt, dass sich auf jeder dieser Seiten diese Seitenleiste befindet.
Dynamischer Content dagegen ist z.B. dieses Bild. Auch dieses Bild hast Du nicht speziell auf dieser Seite eingebaut. Das ist das Vorschau-Bild des neuesten Blog-Beitrags. Dann kommt hier das nächste und hier das nächste …
Das gleiche gilt zum Beispiel für diesen Blog-Titel. Wir haben diese spezifischen Wörter nicht an dieser Stelle auf dieser Seite platziert. Stattdessen wird hier der Titel der neuesten Blog-Beiträge dynamisch angezeigt.
So können wir sowohl Vorlagen als auch dynamische Inhalte formatieren. Ich kann z.B. diese Seitenleiste hier nehmen, die Teil des Templates ist und ich kann sie einfach entfernen. Oder ich kann diese Spalte hierher verschieben, und jetzt habe ich es einfach von einem Spaltenlayout in ein Layout voller Breite geändert. Das ist also unser Beispiel für Template Content.
Jetzt wir nehmen wir mal diese Beitragsübersicht. Statt sie in einer Liste darzustellen, wählen wir ein Raster mit mehreren Beiträgen und trennen sie hier. Und jetzt siehst Du schon, wie ich das Ganze mithilfe der dynamischen Bearbeitung von Inhalten verändern kann.
Du kannst alles wie gewohnt bearbeiten, z.B. diesen Titel hier ändern, wie die Größe, die Ausrichtung etc. Aber es wirkt sich auf alle Titel aus, nicht nur auf den, den ich markiert habe. Das ist die Power des neuen Theme Builders.
Das ist die Grundidee und jetzt möchte ich Ihnen eine schnelle Vorschau zeigen, wie wir diese Bearbeitungsfunktionen verwenden können, um dieses Blog-Layout vollständig zu transformieren.

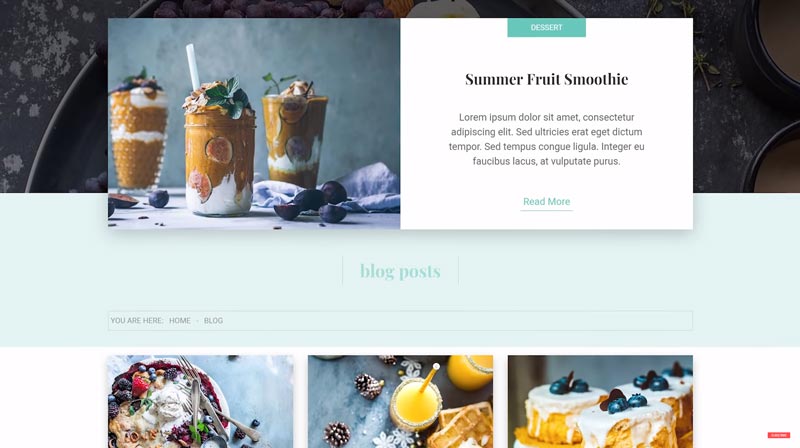
Dies ist schließlich das Endergebnis. Wie Du siehst, haben wir es von einem supereinfachen, nicht gestylten Blog-Layout zu einem Design entwickelt, das viel besser aussieht und viel besser für verschiedene Anforderungen geeignet ist.
Aber dieses spezielle Design ist eigentlich gar nicht so wichtig, denn wir hätten auch eine Million anderer Varianten erstellen können. Wichtig ist, dass wir das mit echtem Visual Frontend Editig, also der Bearbeitung direkt auf dem Frontend, geschafft haben.
Wir haben und nicht durch eine Reihe von Menüs im Wordperss-Backend geklickt und uns gefragt „Wo sind die Einstellung für die Schriftgröße der Breadcrumb Navigation und wie wird sie dort geändert?“ Wir haben uns auch nicht mit dem WordPress Theme Customizer herumgeschlagen, der ja versucht, eine visuelle Darstellung der Änderungen hinzubekommen, aber trotzdem müssen wir dort immer noch Menü für Menü in der Seitenleiste durchklicken, um die gewünschte Option zu finden…
Dieser Theme Builder ist wirklich visuell und im Frontend. Es ist „klick and edit“. Es aktualisiert sich sofort, es ist „drag and drop“. Hier sind einige andere Beispiele für Blogseiten, die Sie mit diesem Editor erstellen können. Und dies ist nur eine kleine Auswahl von Blogseiten, die alle ein Rasterlayout verwenden. Es gibt wie gesagt eine Million andere Dinge, die Du machen kannst.
Mit der Verwendung eines solchen Theme Builders hast Du nun drei entscheidende Vorteile:
1. Flexible Bearbeitung für die gesamte Webseite
Das erste ist, Du tust etwas einmal und kannst es auf die gesamte Website anwenden. So kannst Du z.B. bestimmen, wie Deine Blog-Posts aussehen sollen. Du bestimmst das einmal tun und alle Deine Blog-Posts werden so aussehen. Du bestimmst, wie Deine Seiten aussehen und Deine Kategorieseiten etc. Auf diese Weise kannst Du das Layout Deiner gesamten Website anpassen.
2. Gestaltungsfreiheit bis ins kleinste Detail
Wenn Du jemand bist, die gerne alles entwirft und anpasst oder sogar Dinge von Grund auf neu erstellt, dann hast Du hiermit völlige kreative Freiheit. Welches Layout Du auch immer im Kopf hast, welche Website Du auch erstellen möchtest, hiermit kannst Du es umsetzen.
3. Professionell gestaltete Designs
Und wenn Du eher jemand bist, der nicht alles selbst machen möchte, kannst Du mit dem Theme Builder fertige Skins installieren und wie gewohnt alle Vorteile nutzen. Du bekommst also Skins, die wie Templates für Deine gesamte Website funktionieren und die alle erstellt wurden mit dem Fokus auf Business und Conversion im Hinterkopf. Und natürlich kannst Du mit diesem Editor auch einfach nur kleine Änderungen vornehmen, Schriftarten ändern, die Farben ändern und die Website sehr schnell an Deinen Markenstil anpassen.
Das ist die Idee, die wir mit dem Theme Builder verfolgen. Kommen wir nun noch zur Beta-Version:
Wenn Du ein Mitglied von Thrive Themes bist, findest Du unter diesem Video einen Link, über den Du benachrichtigt werden kannst, sobald die Beta-Version verfügbar ist. Und die Beta-Version wird am 25. Juli 2018 veröffentlicht.
Diese Beta-Version ist noch nicht für Live-Websites geeignet. Du kannst sie jedoch herunterladen, ausprobieren und uns Feedback geben. Je mehr Leute das tun, desto schneller werden wir in der Lage sein, von dieser anfänglichen Beta zu einer stabilen Release-Version zu kommen. Wenn Du also Mitglied bist, klicke auf den folgenden Link und melde Dich an, um als Erster alle Informationen zu erhalten.
Und wenn Du noch kein Mitglied bist und darüber nachdenkst, ist jetzt vielleicht ein guter Zeitpunkt dafür.
Okay, das ist unser Update zum neuen Thrive Theme Builder. Ich hoffe, dir gefällt was du siehst und ich bin sehr neugierig von dir zu hören. Hinterlasse also unten einen Kommentar mit deinen Gedanken und deinem Feedback…